Banner - left block

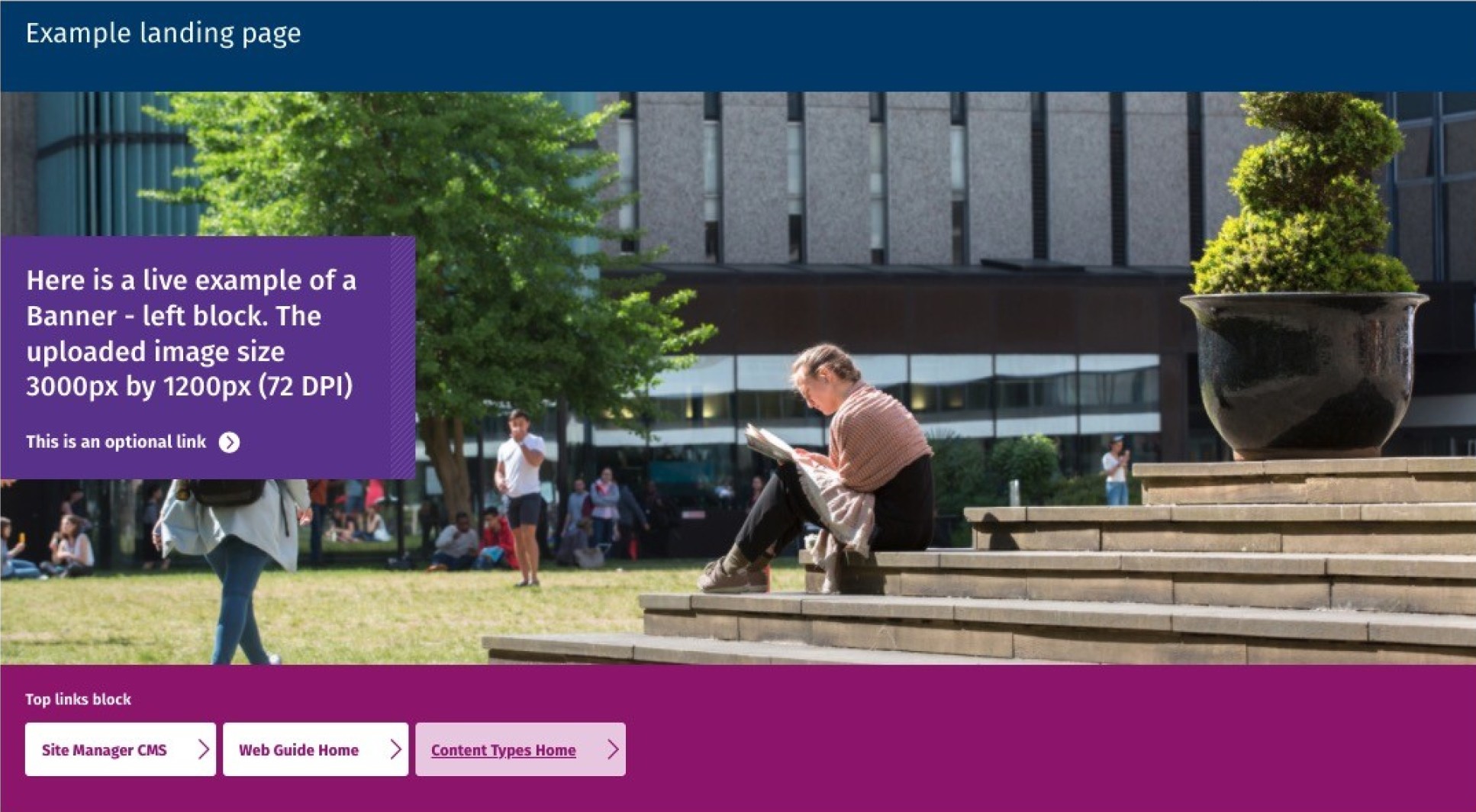
This Banner - left block providesa strong single image and a left hand block to contain a short introductory statement and an optional link. There is also an optional block of 'Top links' (Top links block) which can be added under the image.
The left block moves to the bottom of the image (between the image and the Top links block) in tablet and mobile views.
It is used in conjunction with the Landing - left block page layout only and is not available with any other page layout. Page layouts can only be changed by Power Users and above. Please contact your Faculty Web Officer to change a page layout.
Find out more about the different page layout templates in T4
Instructions
1. Check that the page has the correct page layout (see above).
2. Add a Banner - left block content type to the page. (Find out how to add a content type to a section).
| Field title | What should I do? | Is it compulsory? |
| Name* | Name the block and give it a concise description e.g. Landing - left block - training page | Yes |
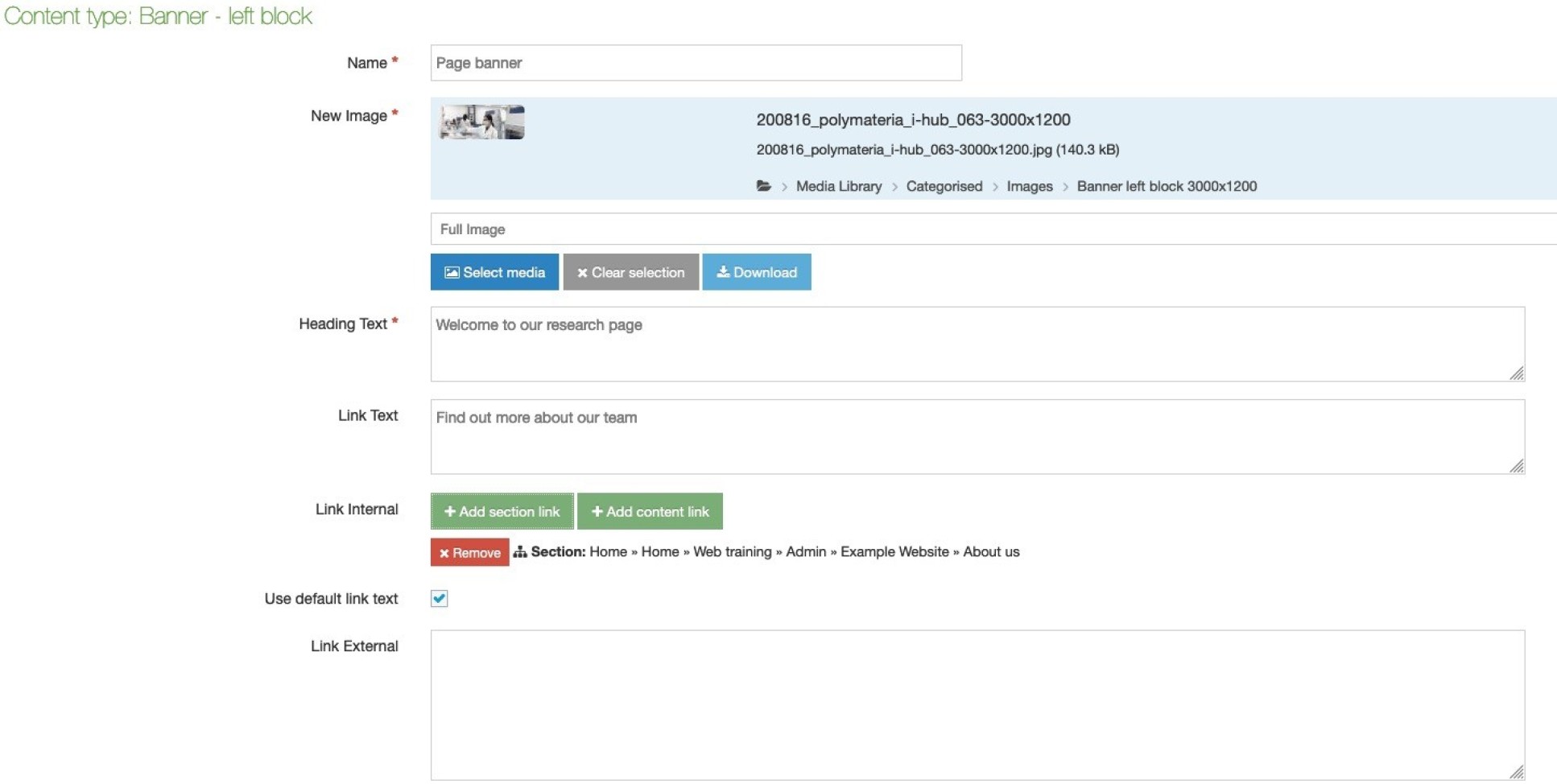
| Image* | Click Select media to choose a image from the Media Library or to upload a new image. An image of 3000 pixels (wide) by 1200 pixels (high) is required for this content type. Please view the guidance on adding and selecting images in the Media Library. | Yes |
| Heading Text* | Text in the left hand colour block | Yes |
| Link Text | What appears in the link text | No |
| Link Internal | Use the Add section link to add a link to anopther T4 web page OR | No |
| Link External | Copy and paste URL from external website | No |
Here is an example of a completed Banner - left block content type window and editor:

3. Click Save and approve to save your changes.

To add the Top Links Block (optional)
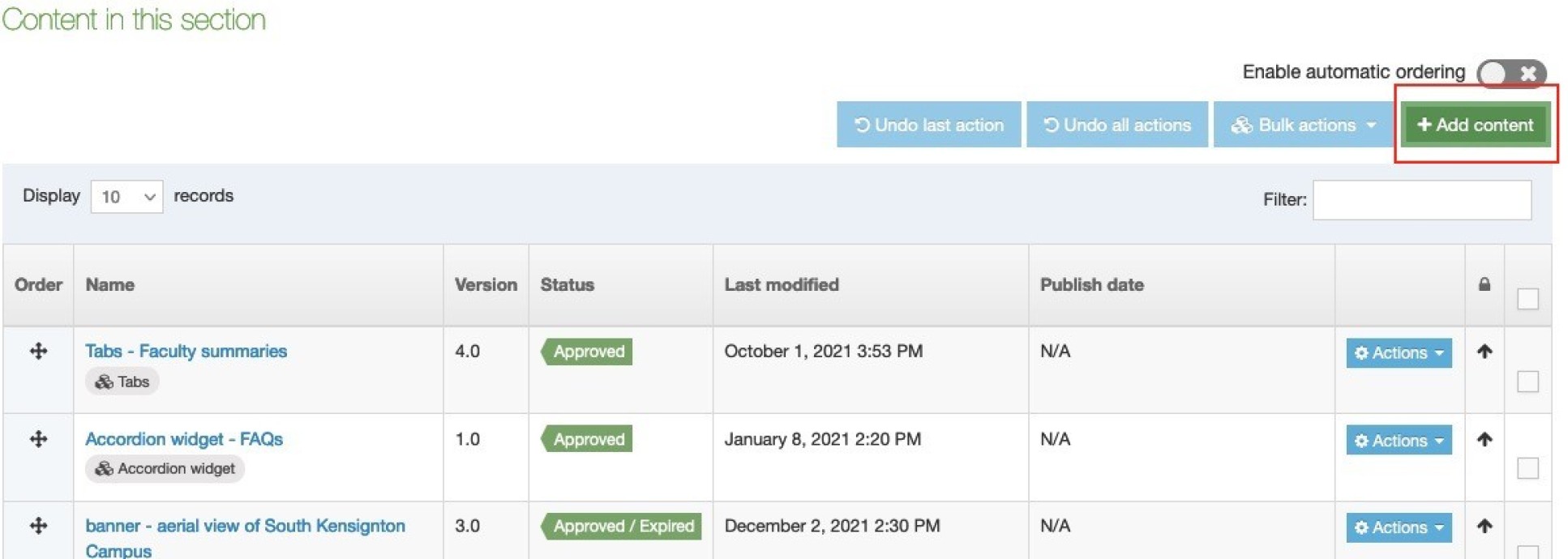
After you have added your banner you will return to the content list for this section.
1. To add a Top Links Block, click Add content.

2. Select 'Top links block' from the content type list by browing or filtering the list.

3. There are a minimum of two links and a maximum of five. You'll need to give the block a name, then fill out the link text as it will appear and the link, which can be within Site Manager or an external link
4. Click Save and approve once done. The block will be coloured as per the theme for your page.


